WordPress Kontaktformular erstellen – in 10 Minuten erledigt!
Ein WordPress Kontaktformular bietet Besuchern eine einfache und bequeme Möglichkeit zur Kontaktaufnahme mit dem Website-Betreiber. Außerdem schützt es die Privatsphäre von E-Mail-Adressen, da sie nicht direkt auf der Website angezeigt werden müssen, und es kann mit einer Reihe von Plugins erweitert werden, um zusätzliche Funktionalität wie Spam-Schutz, Bestätigungs-E-Mails und vieles mehr hinzuzufügen.
Die gute Nachricht ist, dass es sehr einfach ist, ein Kontaktformular auf einer WordPress-Website einzurichten, da es viele gute Plugins dafür gibt.
Zwei der bekanntesten und am meisten verwendeten Plugins für Kontaktformulare sind Ninja Forms und Contact Form 7. Beide Plugins bieten viele Funktionen und Vorteile, aber es gibt auch einige Nachteile, die es zu berücksichtigen gilt.
Ninja Forms ist ein kostenpflichtiges Plugin, jedoch gibt es auch eine kostenfreie Version. Es ist ebenfalls einfach zu installieren und einzurichten. Es bietet eine Vielzahl von Funktionen, einschließlich einer Drag-and-Drop-Formulerstellung, einer integrierten Formulareingabeverwaltung und einer Reihe von Add-ons, die weitere Funktionen hinzufügen können. Einer der Nachteile von Ninja Forms ist jedoch, dass die erweiterten Funktionen kostenpflichtig sind.
Contact Form 7 ist ein kostenloses Plugin, das einfach zu installieren und einzurichten ist. Es bietet eine Vielzahl von Funktionen einschließlich Unterstützung für mehrere Formulare, Spam-Schutz und die Möglichkeit, E-Mail-Benachrichtigungen zu erstellen. Einer der Nachteile von Contact Form 7 ist jedoch, dass es kein Interface für die Formularerstellung hat. Das bedeutet, man muss selbst mit Shortcodes und HTML Code arbeiten. Das macht es sehr spannend für fortgeschrittene User, die die volle Kontrolle über das Aussehen der Formulare haben möchten. Macht es aber für Anfänger schwieriger, da sie sich in die Materie einarbeiten müssen.
Im weiteren Artikel beschäftigen wir uns mit dem Ninja Forms Plugin, da es für Anfänger einen einfacheren Start bietet.
Ein WordPress Kontaktformular mit Ninja Forms erstellen
Schritt 1: Ninja Forms installieren
Zunächst muss man das Plugin Ninja Forms installieren:
- Melden Sie sich bei Ihrer WordPress-Website an und gehen Sie zum Bereich “Plugins”.
- Klicken Sie auf die Schaltfläche “Neues Plugin hinzufügen”.
- Geben Sie im Suchfeld “Ninja Forms” ein und klicken Sie auf “Los”.
- Klicken Sie auf die Schaltfläche “Jetzt installieren”, die unter dem Ninja Forms-Eintrag angezeigt wird.
- Nach Abschluss der Installation klicken Sie auf die Schaltfläche “Aktivieren”, die an der gleichen Stelle angezeigt wird.
- Sobald das Plugin aktiviert ist, können Sie es über das Menü “Ninja Forms” in Ihrem WordPress-Dashboard aufrufen.
Schritt 2: WordPress Kontaktformular erstellen
Nun kann das eigentliche Formular konfiguriert werden:
- Gehen Sie zum Menü “Ninja Forms” in Ihrem WordPress-Dashboard.
- Klicken Sie auf die Schaltfläche “Erstellen”.
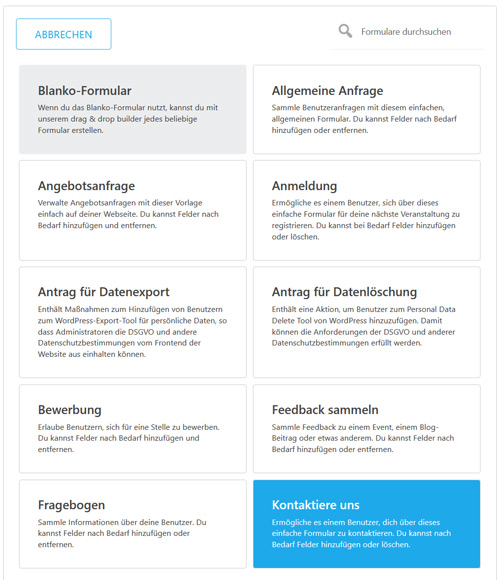
- Nun kann man aus verschiedenen Vorlagen wählen oder mit einem leeren Blanko-Formular starten. Für das erste Kontaktformular starten wir mit der Vorlage „Kontaktiere uns“.

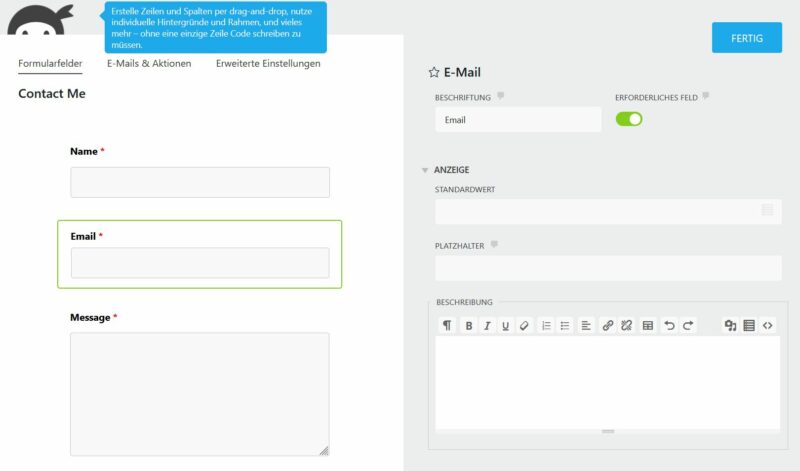
- Nun wird man zum Drag-and-Drop-Builder geleitet, mit dem man das Formular bearbeiten können:

- Bestehende Felder können geändert werden, indem man sie anklickt und die Optionen auf der rechten Seite bearbeitet. Zum Beispiel kann man die Feldbeschriftung ändern oder aktivieren, dass es sich um ein Pflichtfeld handelt. Anschließend bestätigt man mit dem Button „Fertig“.
- Über den Button mit dem „+“-Symbol in der rechten unteren Ecke können neue Felder oder Elemente hinzugefügt werden. Von der Textbox über Select-Boxen, Optionen bis hin zu spezialisierten Feldern für E-Mail, Land oder Telefon sind bereits viele Felder enthalten. Spezielle Funktionen wie ein Dateiupload müssen über kostenpflichtige Plugins nachgerüstet werden.
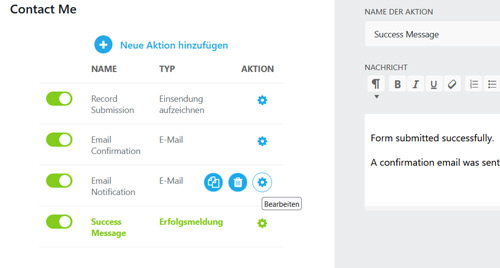
- Sobald Sie alle Felder erstellt haben, klicken Sie auf den Menüreiter „E-Mails & Aktionen“. Hier können Sie nun einstellen, was mit den Formulardaten passieren soll. Standardmäßig sind in der Formular-Vorlage folgende Aktionen konfiguriert:

- „Einsendung aufzeichnen“ – das bedeutet, die Eingaben werden in der Datenbank Ihrer Website gespeichert.
- E-Mail Confirmation – hier ist eine E-Mail Bestätigung an den Benutzer konfiguriert. Diese wird an die vom Nutzer eingegebene E-Mail Adresse gesendet. Hier sollte man den Text anpassen, da dieser standardmäßig in Englisch konfiguriert ist.
- E-Mail Confirmation – diese E-Mail Bestätigung wird an den Seitenadministrator übermittelt.
- Success Message – Dies ist die Meldung, die dem Benutzer angezeigt wird, nachdem er das Formular abgeschickt hat. Auch hier sollte man einen deutschen Text konfigurieren.
- In allen Vorlagen können verschiedene Variablen (ähnlich wie in einem Serienbrief) eingesetzt werden, die beim absenden des Formulars durch die eigentlichen Werte ersetzt werden. Mit Klick auf den „Variablen“-Button öffnet sich ein Verzeichnis mit allen verfügbaren Feldern.

- Hat man alle Einstellungen vorgenommen, kann man das Formular mit dem Button „Veröffentlichen“ speichern.
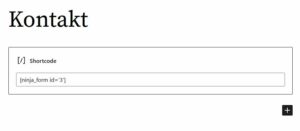
- Nun muss das Formular noch auf einer Seite eingebunden werden. Dazu klickt man auf den „Link“-Button, direkt neben dem Veröffentlichen-Button. Nun öffnet sich ein Fenster, in dem einem ein sogenannter „Shortcode“ angezeigt wird. Dieser sieht zum Beispiel so aus:
[ninja_form id='3'] - Dies kopiert man und verlässt mit dem X-Button (rechts oben) den Formulareditor.
- Nun öffnet man die Seite, auf das das Formular eingefügt werden soll, zum Bearbeiten.
- Hier muss man nun den Code in den Inhalt einfügen. Verwendet man zum Beispiel den Gutenberg Editor, muss man einen Shortcode-Block einfügen. Zuletzt speichert man die Änderungen auf der Seite.

- Öffnen Sie die Seite und Überprüfen Sie Ihr Formular, um sicherzustellen, dass es ordnungsgemäß funktioniert und alle Felder richtig ausgefüllt werden können.
Schritt 3: Fertig!
Das war es! Mit Ninja Forms ist es sehr einfach, ein benutzerfreundliches Kontaktformular auf Ihrer WordPress-Website zu konfigurieren. Probieren Sie es jetzt aus!

Tipps für ein gutes WordPress Kontaktformular
Ein gutes Kontaktformular kann den Unterschied ausmachen, wenn es darum geht, wie effektiv und benutzerfreundlich Ihre WordPress-Website ist. Denn wenn das Formular unpraktisch ist, schrecken Sie im schlimmsten Fall potenzielle Kunden ab. Darum haben wir die besten Tipps für ein richtig gutes Kontaktformular hier zusammengestellt:
- Klarheit & Einfachheit: Halten Sie Ihr Formular so einfach und kurz wie möglich. Fragen Sie nur nach den absolut notwendigen Informationen.
- Feldtypen richtig nutzen: Verwenden Sie die passenden Feldtypen für verschiedene Informationen. Zum Beispiel: Textfelder für Namen, E-Mail-Felder für E-Mail-Adressen und Textbereiche für längere Nachrichten.
- Platzhaltertexte: Verwenden Sie Platzhaltertexte in den Eingabefeldern, um dem Benutzer ein Beispiel oder eine Erklärung für die gewünschte Information zu geben.
- Fehlermeldungen: Stellen Sie sicher, dass Ihr Formular klare und verständliche Fehlermeldungen ausgibt, wenn die Benutzerfehler machen.
- Spam-Schutz: Integrieren Sie CAPTCHA oder andere Anti-Spam-Lösungen, um Spam-Einträge zu verhindern.
- Responsive Design: Das Formular sollte auf allen Geräten, einschließlich Mobiltelefonen und Tablets, gut aussehen und funktionieren.
- Datenschutz: Wenn Sie persönliche Daten sammeln, fügen Sie einen Datenschutzhinweis oder Link zu Ihrer Datenschutzerklärung hinzu. Dies ist besonders wichtig in Regionen mit strengen Datenschutzgesetzen wie der EU.
- Bestätigungsmeldung: Zeigen Sie eine klare Bestätigungsmeldung an, nachdem das Formular erfolgreich abgesendet wurde, damit der Benutzer weiß, dass seine Nachricht empfangen wurde.
- E-Mail-Benachrichtigung: Stellen Sie sicher, dass Sie sofortige E-Mail-Benachrichtigungen erhalten, wenn jemand das Kontaktformular ausfüllt, damit Sie zeitnah antworten können.
- Testen: Bevor Sie Ihr Kontaktformular live schalten, testen Sie es gründlich, um sicherzustellen, dass alles wie erwartet funktioniert.
- Backup: Nutzen Sie Plugins oder Methoden, um die eingereichten Daten zu sichern, falls es Probleme mit E-Mail-Benachrichtigungen gibt.
- Integrationen nutzen: Je nach Ihrem Bedarf können Sie Ihr Kontaktformular so einstellen, dass es sich in CRM-Systeme, E-Mail-Marketing-Dienste oder andere Tools integriert.
- Optimieren Sie den CTA-Button: Der “Absenden”-Button sollte klar beschriftet sein und sich farblich von anderen Elementen abheben.
- Felder validieren: Nutzen Sie die Validierungsfunktionen, um sicherzustellen, dass die Eingaben korrekt sind, z. B. durch Überprüfung des Formats von E-Mail-Adressen.
- Feedback-Möglichkeiten: Überlegen Sie, ob Sie zusätzliche Optionen wie eine Dropdown-Liste für den Grund der Kontaktaufnahme oder ein Bewertungsfeld hinzufügen möchten, um mehr über die Anfragen Ihrer Benutzer zu erfahren.
Wer das beherzigt erleichtert den Besuchern nicht nur die Kontaktaufnahme, sondern trägt auch dazu bei Vertrauen und Glaubwürdigkeit mit seiner Website aufzubauen.
Hilfe zur Optimierung Ihrer ganzen Website finden Sie in unseren Online Marketing Tipps.
Viel Erfolg!
Über den Autor
Jürgen Aloy
Jürgen Aloy, Geschäftsführer der yoonic GmbH ist mit über 15 Jahren Erfahrung in Consulting, Webentwicklung, eCommerce, Hosting und SEO. Er gründete 2015 die yoonic GmbH und war zuvor Geschäftsführer der yoonic.uk Limited und eines Einzelunternehmens. Seine Ausbildung schloss er an der BHAK Wien 10 mit der Spezialisierung „Wirtschaftsinformatik / Digital Business“ ab und hat die Zertifizierung "Fundamentals of Digital Marketing" von der Google Digital Garage und Zertifizierungen der yoast SEO academy sowie die Zertifizierung "Certified eCommerce & Social Media Consultant" abgeschlossen. Er ist leidenschaftlich an digitalem Marketing interessiert und hilft seinen Lesern durch maßgeschneiderte digitale Lösungen und nachhaltiges Online-Wachstum. Jürgen Aloy verfügt über umfassende Kenntnisse in den Bereichen Technologie und Online-Marketing.
Kommentare
Fragen, Ideen oder Anregungen? Schreib uns was Du denkst!